I recently had the opportunity to build a site with Vue.js.
Vue.js is a javascript framework for building reactive web sites. I picked it for academicjobs.u.e because the requirements could be covered by this client-side framework, and quickly.
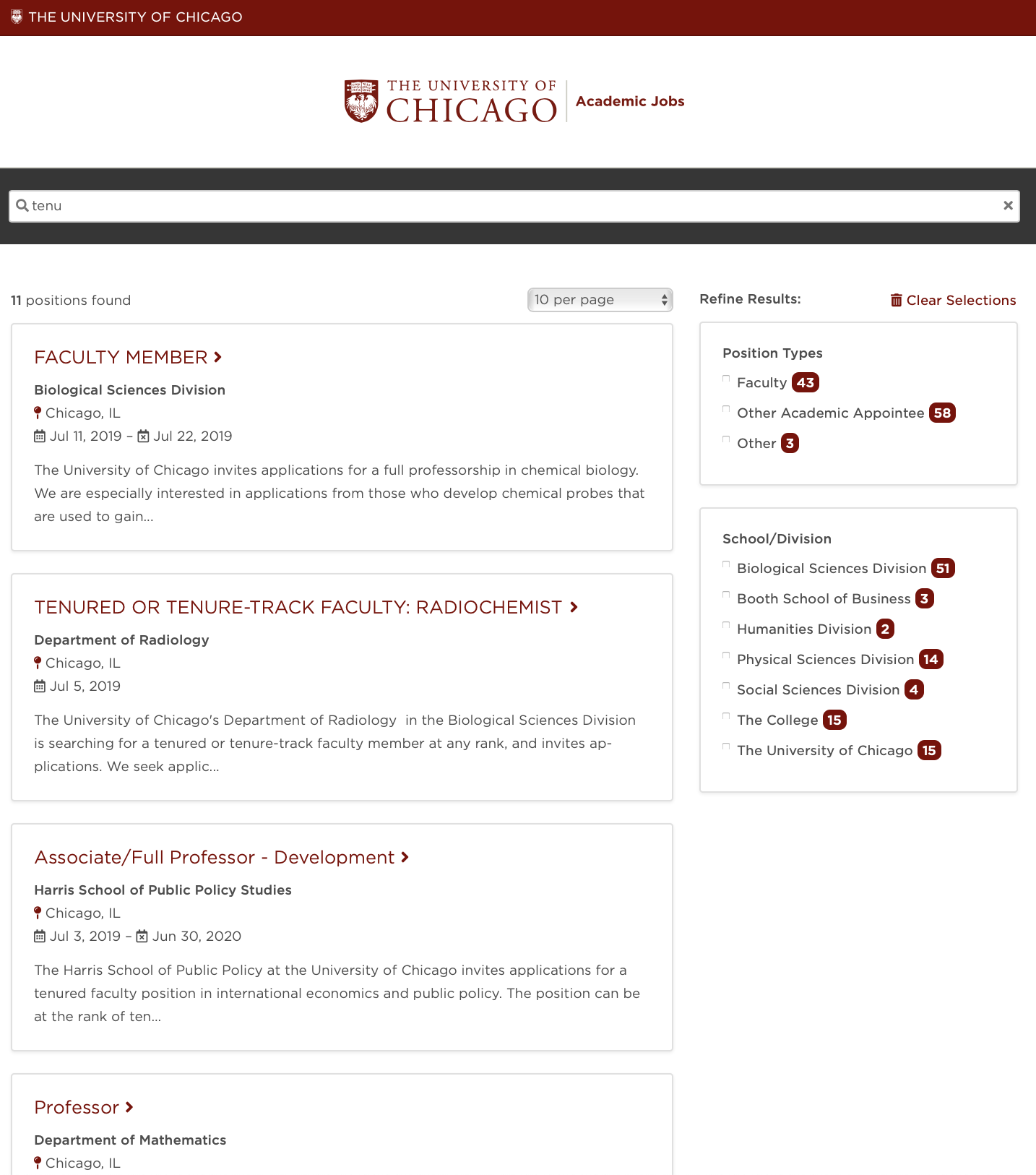
Academicjobs.u.e has only three pages, the data is read-only, and there are some reactive behaviors like incremental search and faceting. Vue.js is used to manipulate the DOM quickly based on events, so this is a good fit.
You use Vue directives inside of regular HTML tags which are ties to methods in your javascript. A simple example at https://vuejs.org/v2/guide/#Handling-User-Input shows a lot of reactive behavior:
- The div ID ties this DOM element to the Vue object code.
- The message variable in the template is bound to data in the Vue object.
- The click event is tied to the reverseMessage function.
- The reverseMessage function changes the value of message, which triggers a re-rendering of the DOM element.
Vue.js has conditional and loop directives as well.
Vue.js is easy to learn, and you can take it as far as you want to go. You can sprinkle it into an existing site for just a small reactive element, or you can build an entire app with its build tools.

How does academicjobs.uchicago.edu work? As soon as the page is created, data is fetched from the Solr backend.
Components and elements for results, facets, and the pager are bound to the results data and react to it. With every change to bound data, a component or element re-renders itself. E.g., you see all positions at first, and they drop off as you type letters in the search box.
In this app, all events either change the search results, or take you to a different view (home page, detail page).
Results list component in DOM:
Template for results list component:
Js for results list component:
To organize your code and reuse repeatable elements, you can build out the functionality into components.
Component organization is up to you. I have all my templates in one large html file and all the component code in one large javascript file. It's not ideal: all the code for own component is spread all over the place.
I think academicjobs.uchicago.edu is ready to be moved to a build tool, which is the recommended way to build more complex apps. Components are each coded in their own .vue file. Each file contains the HTML template, javascript code, and CSS. The build tool will convert all your components into a single javascript file. See https://vuejs.org/v2/guide/single-file-components.html for information. The transition to separate, single-file components promises to be not too onerous.
One more thing: The documentation on the Vuejs site is excellent. And there are several video series on lynda.com for it.